Stage chez UpCRM (4/4) – Un explorateur LWC de fichier Sharepoint dans Salesforce
Composant Navigateur
Pour le même projet, il fallait réussir afficher les fichier SharePoint du client dans Salesforce.
J’ai dû explorer des possibilités de solution pour ce problème : l’idée était de faire un File Explorer dans le même style que celui de Windows.
Comme je ne sais pas encore faire des codes très compliqués en javascript, j’ai recherché sur internet si quelqu’un avait déjà fait mon idée. J’ai décidé d’aller regarder dans AppExchange (un AppStore pour Salesforce) s’il y avait des modules permettant de faire cela.
J’ai trouvé une Application qui faisait exactement ce que je cherchais, mais le seul problème était qu’elle affichait juste les fichiers existant dans Salesforce, pas ceux stockés dans d’autres sources de documents.
Lien de l’application : https://appexchange.salesforce.com/appxListingDetail?listingId=a0N3u00000MBeLVEA1
J’ai vu que le code source de ce composant était disponible dans GitHub (https://github.com/SalesforceLabs/FileExplorer) et j’ai proposé a UpCRM de regarder si le module pouvait être transformé pour afficher les fichier SharePoint.
Après avoir examine le code, UpCRM m’a confirmé qu’il était possible de changer le code pour le faire fonctionner comme ils veulent mais le travail allait être un peu compliqué.
J’ai donc avec un employé analysé le code et nous avons travaillé dessus pour le faire fonctionner comme on le veut. Tout en m’expliquant les différentes parties :
- Isoler le code d’accès au document
- Créer le code similaire pour l’accès au document SF dans le même principe
- Rendre générique le module pour qu’elle fonctionne indifféremment avec le module d’accès aux fichier Salesforce ou aux fichier SharePoint
On m’a également montrer comment travailler avec GitHub et Salesforce pour regrouper des ensembles de codes dans des packages différents et les relier entre eux.
Voici le résultat final.
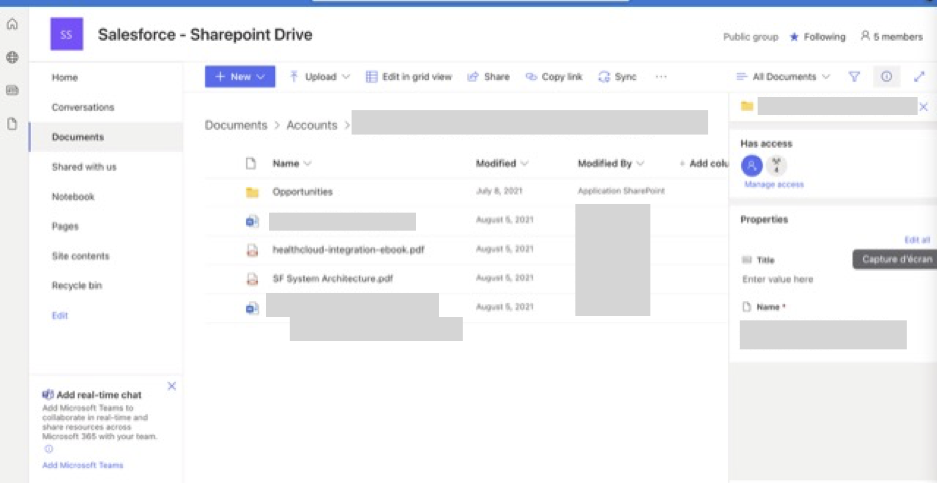
Ce que l’on voit dans Sharepoint :

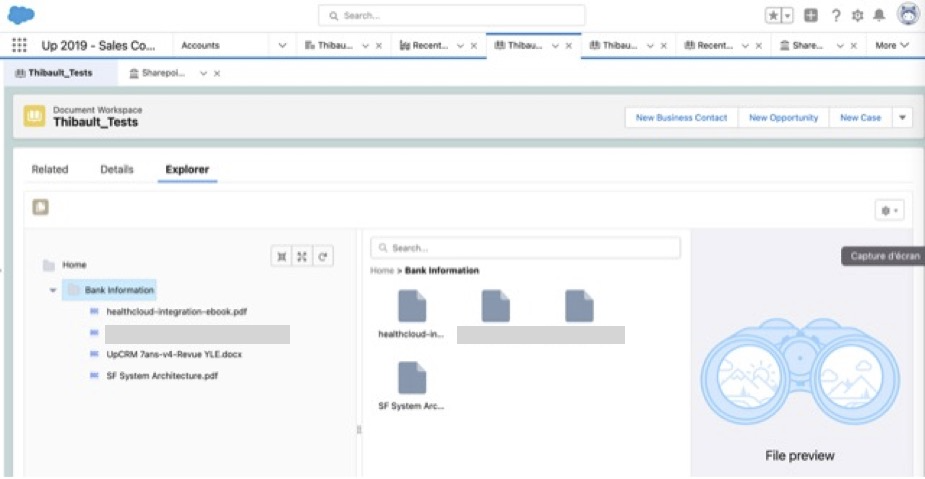
Et le navigateur de fichier sharepoint intégré dans salesforce :

Pour la réalisation de ce composant, j’ai surtout accompagné les travaux de réalisation du développeur pour comprendre comment se structuraient des composants complexes, même si je dois reconnaitre que je n’aurais pas su réaliser le même travail. En tout cas, cela m’a donné une idée de la puissance des outils de développement qui tournent autours de SF, LWC, Javascript et quelques notion de packaging et de design avancé de code. Complexe, mais passionnant ! Et je suis également fier d’avoir eu l’idée de proposer de modifier un composant existant !
