A la découverte de salesforce (2/3) – Développer des composants visuels
Dans Salesforce, une fois que l’on a configuré comme avant, on peut juste utiliser l’outil que Salesforce nous propose pour saisir des objets ou les voir ou les chercher.
Mais pour ce projet, je dois aller plus loin, et j’ai besoin de programmer des écrans spéciaux ou des calculs. C’est cette partie de programmation que j’avais déjà faite dans mes travaux personnels précédents (« Histoire des langages de programmation » et « Développer un jeu en Java »).
Dans cette partie du travail on va découvrir comment programmer dans Salesforce.
1. Les outils
Pour pouvoir programmer dans Salesforce j’ai dû installer deux outils sur mon ordinateur.
a) SFDX CLI (Command Line Interface)
Cet outil là nous sert à envoyer les programmes et les configurations réalisés vers Salesforce et de réceptionner ceux déjà réalisés.
Voici le guide pour l’installer :
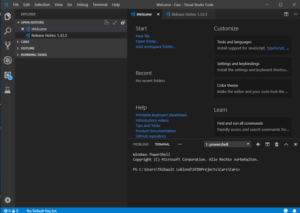
b) Visual Studio
Pour travailler plus facilement j’ai installé un programme qui s’appelle Visual Studio. Dans ce programme on peut programmer facilement. C’est un outil comme Eclipse qu’on avait utilisé pour programmer en Java dans le Travail Personnel Précédent.
Voici le guide qui explique comment l’installer.
https://developer.salesforce.com/docs/component-library/documentation/lwc/lwc.install_setup_develop
Comme indiqué dans le guide d’installation, à cet outil on doit ajouter un pack d’extensions qui lui permet de savoir manipuler Salesforce et le CLI. : le Salesforce Extension Pack for Visual Studio Code.
Voilà, nous sommes prêts pour développer en Salesforce !

2. Un premier test : Un panneau sur la voiture qui affiche sa couleur
Comme premier essai dans ce nouveau programme on va créer un petit panneau qui va afficher la couleur de la voiture.
a) Créer un projet
Comme dans Eclipse il faut tout d’abord créer un projet dans Visual Studio où on va placer notre code.
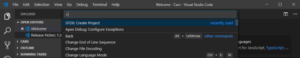
Pour créer un projet, dans Visual Studio, on fait Ctrl shift P, on tape « SFDX :Create Project », on donne son nom « Cars » et l’endroit où stocker le projet sur le PC.

b) Créer le composant
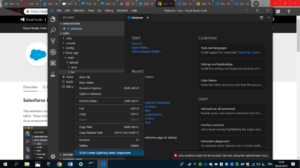
Une fois que le projet est prêt, pour créer le composant que l’on veut développer, on fait un clic droit sur le répertoire lwc du projet Cars, et on sélectionne « create lightning web component ». On lui donne son nom « Car Info ».

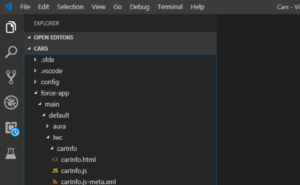
Visual studio a créé du coup trois fichiers pour le composant :
- CarInfos.html : la page visible
- CarInfos.js : le code du programme
- CarInfos.js-meta.xml : des infos sur ce qu’on peut faire avec le composant

Pour coder ces trois fichiers, j’ai utilisé les exemples décrits dans le manuel du développeur Salesforce.
c) Développer le composant Car Info
On dit qu’il est affichable dans la page d’une voiture dans CarInfos.js-meta.xml
<?xml version="1.0" encoding="UTF-8"?>
<LightningComponentBundle xmlns="http://soap.sforce.com/2006/04/metadata" fqn="CarInfo">
<apiVersion>45.0</apiVersion>
<isExposed>true</isExposed>
<targets>
<target>lightning__RecordPage</target>
</targets>
<targetConfigs>
<targetConfig targets="lightning__RecordPage">
<objects>
<object>Car__c</object>
</objects>
</targetConfig>
</targetConfigs>
</LightningComponentBundle>
On code un contenu simple pour CarInfo.html : afficher la variable CarColor.
<template>
<lightning-card title="Car Information" icon-name="standard:people">
<div class="slds-m-around_medium">
<p>the car is {carColor}!</p>
</div>
</lightning-card>
</template>
On écrit le code javascript pour demander à SF la couleur dans CarInfos.js :
- Au début du code, les lignes import {} cela dit que l’on utilise des possibilités de Salesforce
- La ligne import CAR_COLOR_FIELD sert à dire qu’on va accéder aux voitures de la base de données SF
- La ligne @api recordId sert à dire que le composant connaît la voiture qu’il doit afficher (cela va être passé par Salesforce au composant affiché).
- La ligne @wire… sert à charger les informations de la voiture en mémoire et sa couleur…)
- La fonction getCarColor est celle appelée par la page HTML pour obtenir la couleur.
import { LightningElement, api, wire } from 'lwc';
import { getRecord, getFieldValue } from 'lightning/uiRecordApi';
import CAR_COLOR_FIELD from '@salesforce/schema/Car__c.Car_Color__c';
const carFields = [CAR_COLOR_FIELD];
export default class CarInfo extends LightningElement {
@api recordId; // Car Id
@wire(getRecord, { recordId: '$recordId', fields: carFields })
car;
get carColor() {
return getFieldValue(this.car.data, CAR_COLOR_FIELD);
}
}
d) Envoyer le composant dans Salesforce
Avant d’envoyer le code vers Salesforce, on doit connecter le Visual Studio à Salesforce : Cela se fait dans le terminal du studio en tapant
sfdx force:auth:web:login -d -a mydevorg
Visual Studio ouvre une fenêtre qui demande de se connecter à Salesforce pour me connecter à mon environnement de développement.

Mon environnement Salesforce est alors relié à Visual Studio.

Maintenant, je peux envoyer le code du composant vers Salesforce en tapant :
sfdx force:source:deploy -p force-app -u thibault.leblond@wollef.org

e) Installer le composant dans Salesforce sur la page voiture
La dernière étape est dans Salesforce d’éditer la page affichant la voiture pour ajouter le composant à la page.
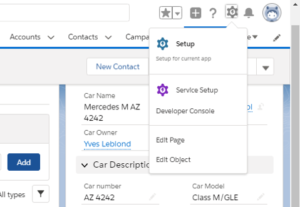
On va sur une page qui affiche une voiture, en haut à droite on va dans le menu « Edit Page »

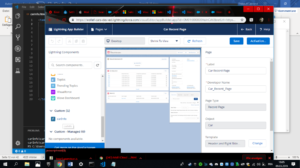
On arrive dans l’éditeur de page, le composant est disponible et peut être placé où l’on veut dans la page

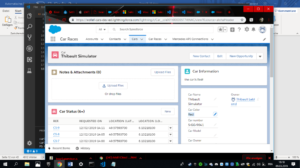
f) Utiliser le composant sur la page voiture
Une fois que l’on a sauvé la page, le composant s’affiche comme prévu : on a maintenant notre composant visuel en haut à droite !